In the current digital era, mastering the fundamentals of web development is increasingly important for success in a variety of fields. Giving the next generation the skills and knowledge they need to thrive in a world that is increasingly going digital as technology advances is crucial. The best time to introduce children to the basics of web development is at the start of elementary school.
By doing this, we help young children develop their creativity, problem-solving abilities, and critical thinking skills, in addition to providing them with the resources they need to navigate the digital world with assurance. In this article, we will discuss the significance of teaching web development to elementary school students in 2024 and provide some useful suggestions.

Why Teach Web Development to Elementary School Students?
Digital Literacy
The basics of web development are taught in elementary schools to develop students’ digital literacy skills. As technology develops, being digitally literate is no longer a luxury but rather a requirement. If students are able to understand the fundamentals of web development, they will be better prepared to navigate the digital world with security and confidence.
Digital literacy is also important for college students dealing with multiple academic assignments. Their essays must be original and authentic to get high marks. That’s why lots of students make use of free plagiarism checker resources to ensure their papers are plagiarism-free.
Problem-Solving and Critical Thinking
Making a website requires some problem-solving and analytical thinking. Students learn to identify errors in their code, dissect challenging problems into manageable steps, and debug them. In addition to web development, these skills are useful in many other aspects of life and potential future careers.
Creativity and Innovation
Website development and innovation are encouraged. Elementary school students can learn how to create their own websites, create interactive features, and bring their concepts to life online. As a result, they experience a greater sense of ownership and control over their digital works.
Future-Ready Skills
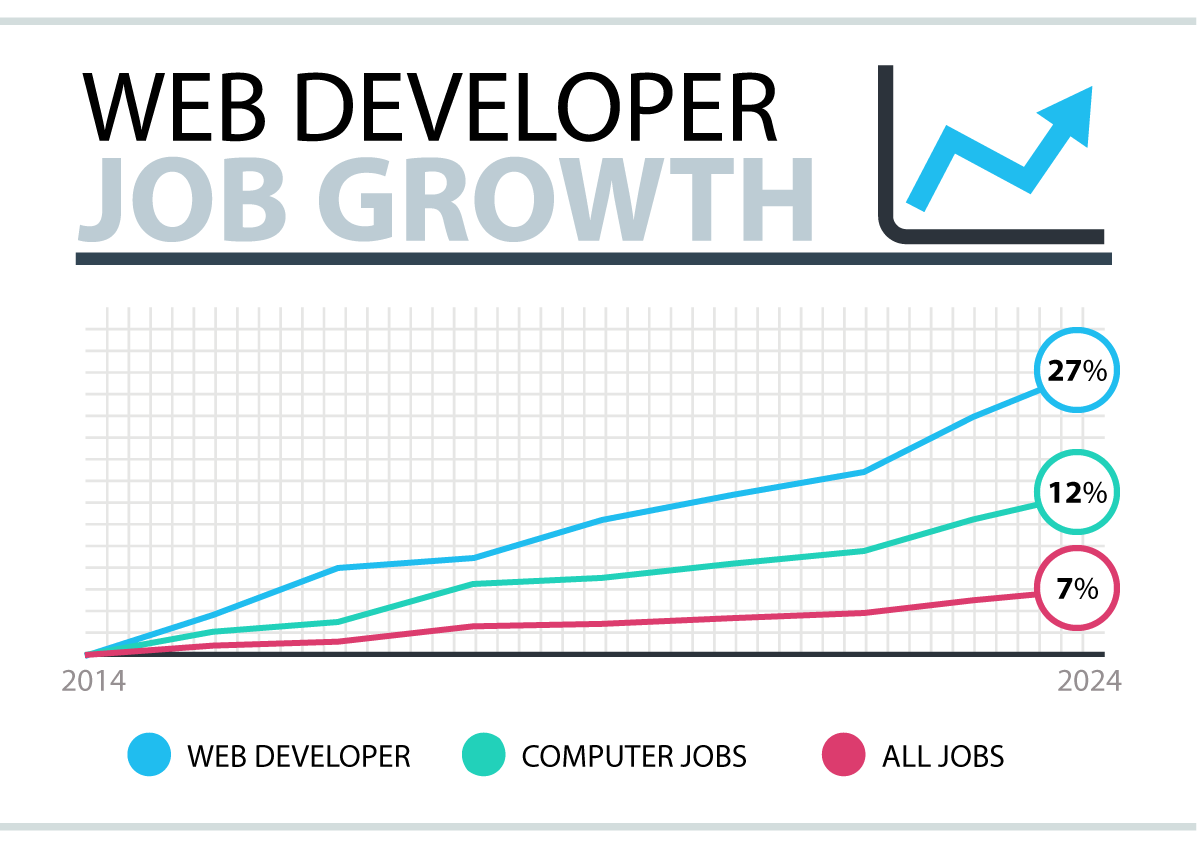
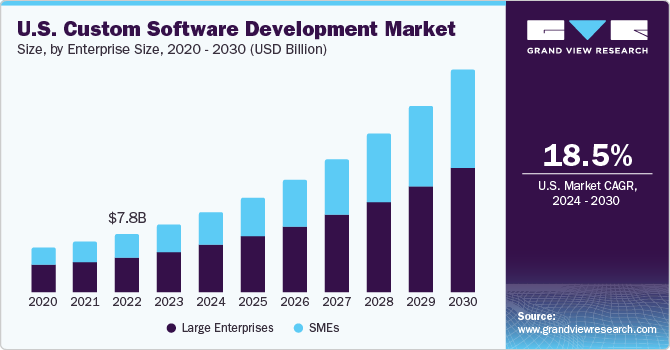
The need for web development skills is growing as the digital age develops. Future careers in a wide range of industries will require at least a basic understanding of web development. Students are prepared for the future labor market with early instruction in these skills.
Encourages Collaboration
Web development frequently involves group projects in which students create websites or web applications. This encourages communication and teamwork skills, which are essential in all professions.
How to go about teaching the basics of web development
There is a lot you can do to learn web development as a student. There are lots of online tools and resources available out there. I have also listed some of the key steps you can follow to build your web development knowledge and skills.
Start With the Basics
Building a strong foundation is essential before beginning to code. Start by defining the internet and describing how websites work. Use simple, understandable analogies, such as comparing websites to hyperlinked online books. With your students, talk about the goals of popular websites you visit.
Introduce Coding Concepts
Given that coding is the primary language used in web development, it is imperative to start with the fundamentals. By 2024, a variety of educational platforms and video games will be available for teaching young children how to code. Use age-appropriate apps and games to deliver interactive, gamified lessons on coding topics like algorithms, loops, and conditionals. Great choices include Blockly-based platforms like Tynker and Scratch.
HTML and CSS: The Building Blocks
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) form the basis of web development. Simply explain to the students that while HTML acts as the skeleton, providing structure, CSS adds style and design to a webpage. Help students create their first HTML pages and CSS style them by providing them with engaging tools and kid-friendly resources.
Engage with Hands-On Projects
The most effective way for kids to learn is through hands-on activities. Encourage them to use basic HTML and CSS to add headings, paragraphs, images, and links to their initial web pages. For instance, they might make a personal webpage with their name, picture, and a few interesting facts. This project strengthens coding abilities while also encouraging creativity.
Explore Multimedia Content
In 2024, the web will have more multimedia content. Show students how to incorporate images and videos into their websites. Be sure to emphasize the importance of citing sources and abiding by copyright laws when using online multimedia content. Encourage them to include videos or artwork from their own creative endeavors on the websites they design.
Responsive Web Design
Students should be reminded of the significance of responsive web design in modern web development. Why is it necessary for websites to adapt to different screen sizes, such as those of desktops, smartphones, and tablets? Use practical examples to highlight the importance of responsive design and show them how to use CSS media queries to make their web pages responsive.
Introduce JavaScript
The interactive features and dynamic functionality of websites are made possible by the JavaScript programming language. Start by becoming familiar with the fundamental concepts of variables, data types, and JavaScript functions. Thanks to the abundance of kid-friendly resources and coding platforms in 2024, elementary school students can easily learn JavaScript.
Create Interactive Projects
Help students create interactive web projects as soon as they grasp the fundamentals of JavaScript. They might develop a simple interactive quiz, a digital storytelling tool, or a talkative virtual animal, for instance. Along with improving coding skills, these projects foster creativity and problem-solving skills.
Cybersecurity and Online Safety
In a time when online security is essential, introduce elementary students to the concepts of cybersecurity and online safety. Let them know how important it is to protect personal information online, how important it is to use secure passwords, and how to recognize and report suspicious online activity. Utilize materials geared toward children to make these topics relatable and engaging.
Collaborative Learning and Sharing
Encourage your students to work together on web development projects. Group projects are an excellent way to learn about cooperation, communication, and the value of different perspectives. Provide students with a platform, such as a class website or blog, where they can showcase their work and share what they have learned with their peers, parents, and the wider community.
Keep Up with Trends
Web development is a field that is constantly evolving. Keep up with the most recent trends and technologies so that you can introduce students to the most important concepts. This could cover topics like artificial intelligence in web development in 2024, progressive web apps, and web accessibility.
Content writing is another popular trend these days. You should practice your skills on a regular basis because practice makes perfect. To that end, you can always test your skills by submitting your papers to authoritative websites.
Encourage Continuous Learning
To help students cultivate a growth mindset, stress that learning web development is a continuous process. Provide resources and ideas for more study, such as online coding courses, coding competitions, and web development communities.

Resources for Teaching Web Development
- Code.org: Elementary school students can access a variety of free coding lessons and activities on Code.org. Their materials are made to make learning to code interesting and enjoyable.
- Scratch: Students can make interactive tales, games, and animations using the programming language Scratch and its online community. It’s a great starting point for beginners.
- Tynker: Tynker provides kids with coding lessons and activities, such as web development, animation, and game design. For teachers, it offers a complete curriculum.
- Khan Academy: Khan Academy is a useful tool for teachers and students who want to learn more about web development because it provides interactive tutorials on the subject.
- Mozilla Web Literacy Curriculum: Mozilla offers a free web literacy course that covers fundamental web development ideas and technological know-how. Both parents and educators can use it.
- HTML and CSS Books for Kids: Numerous books written for young readers introduce HTML and CSS in a way that is kid-friendly. “HTML for Babies” and “CSS for Babies” are two examples.
Final Remarks
It is a forward-thinking and essential educational endeavor in 2024 to teach elementary school students the fundamentals of web development. It provides kids with a foundation in digital literacy, helps them become better at solving problems, and encourages their creativity and innovative thinking.
Teachers and parents must start with the basics, use kid-friendly resources, and provide experiential learning opportunities in order to prepare the next generation to succeed in a world that is becoming more and more digital. As we look to the future, teaching web development at a young age ensures that students are prepared for the opportunities and challenges of the 21st century.