As a front-end developer, you need to have the right skills to build web applications and websites. The following are the top 15 front-end development skills that you need to master in order to become a successful Front End Developer:
What is Front End Development?
Front-end development is the part of the website that is seen by users. The front end developer is responsible for creating the user interface, which can be done using HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) and JavaScript.
Have you know these Java developer skills for future success?
The front-end developer is also responsible for the look and feel of a website as well as its overall user experience (UX).
Who is a Front End Developer?
A Front End Developer is a person who works on the front end of a website. They take care of all visual aspects of a website and its interface, including how it looks and how it functions.
In contrast to Backend Developers, who deal with back-end programming (the logic behind a website), Front End Developers work with HTML, CSS and JavaScript to create the content that visitors see when they visit your site.
FrontEnd vs BackEnd
Front-end development is the process of creating the user interface for a website or application. Front-end developers are responsible for creating the look and feel of a website, including the design, layout, and functionality. Backend development focuses on building out the “behind-the-scenes” infrastructure of an application — things like data storage, databases, and servers that allow users to interact with an app.
Front End Developer Jobs and Salary Trends
It is true that front-end developer jobs are in demand, and the demand is increasing. The average salary of a front-end developer has been on the rise since 2017.
There are many factors that affect the salary of front-end developers, including location and company size. For example, an entry-level job in New York City might pay $60K while an entry-level job at a small startup might pay $50K. Someone with more experience or technical skills will likely earn more than someone with less experience or technical skills.
In general, it’s hard to pinpoint exact salaries because they vary by location and other factors such as years of experience and skill level (frontend vs backend development).
Essential Front End Developer Skills for Upcoming Years
1. HTML

You need to know HTML (HyperText Markup Language) to be a front-end developer. HTML is the markup language that’s used to build web pages, and it’s not a programming language. It’s not a scripting language either—two other types of languages that are often confused with HTML.
HTML is easy to learn, but it can also be confusing if you’re new to it. In this section we’ll look at what exactly HTML is and how it works with CSS, JavaScript, and other technologies to make up the websites we visit every day.
2. CSS

CSS is a language that defines how a website looks. It’s not a programming language, but it’s used to style HTML elements in the front-end. It’s a declarative language, which means you can’t do anything with it that requires an interaction with JavaScript or some other scripting language (like PHP).
CSS also has several different syntaxes: CSS1, CSS2 and their updates; as well as newer versions like CSS3 and beyond. The first level of introduction to CSS would typically be creating styles for HTML elements in your code so there’s no need for classes or IDs within your markup—this is called Atomic Cascading Style Sheets (ACSS).
3. Responsive Web Design

Responsive Web Design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience across a wide range of devices, from mobile phones to desktop computer monitors. RWD is an evolution of the approach known as “mobile first”, which dictates that front end developer skills that build a design in such a way that its content can be viewed on any device and resize automatically depending on the size of the screen.
Check out the Responsive web design font size guide.
4. JavaScript

JavaScript (ES6+) is a programming language that is used to create interactive and responsive web pages. JavaScript can be used to build web applications, mobile apps, and desktop apps. JavaScript has become the most popular programming language in recent years because it’s easy to learn and use.
JavaScript is a client-side language that runs on web browsers when users interact with your website or application. The main advantage of using JavaScript for front end development is that it allows you to create rich user experiences without having to rely on server resources like PHP or Ruby on Rails (Rails).
5. CSS Frameworks

CSS frameworks help professional front end developers build websites faster and better by providing a set of pre-made CSS classes, which can be used to design layouts and elements. There are many CSS frameworks out there, but the most popular ones include Bootstrap (by Twitter), Foundation (from Zurb), PureCSS (by Yahoo), Ionic Framework (by Drifty) and Skeleton.
What is a CSS framework?
A CSS framework is basically a library of styles that gives you a set of predefined classes for creating your own designs using HTML5 and JavaScript. You don’t need to write any extra code for adding these styles since they are already present in the framework itself. Since these frameworks have been created by experienced front end developers, they save you from writing redundant code or repeating yourself unnecessarily while creating your website layout or pages.
6. Cross-Browser Compatibility

Cross-browser compatibility refers to the ability of a website to render properly across multiple browsers.
This is important because having a site that looks and functions differently in different browsers can be really annoying for people visiting your site, especially if they use something other than what you tested with.
Cross-browser testing tools are essential in ensuring that cross-browser compatibility is achieved. This can be done manually or automatically using automated tools, depending on the complexity of your project and the time you have available to test.
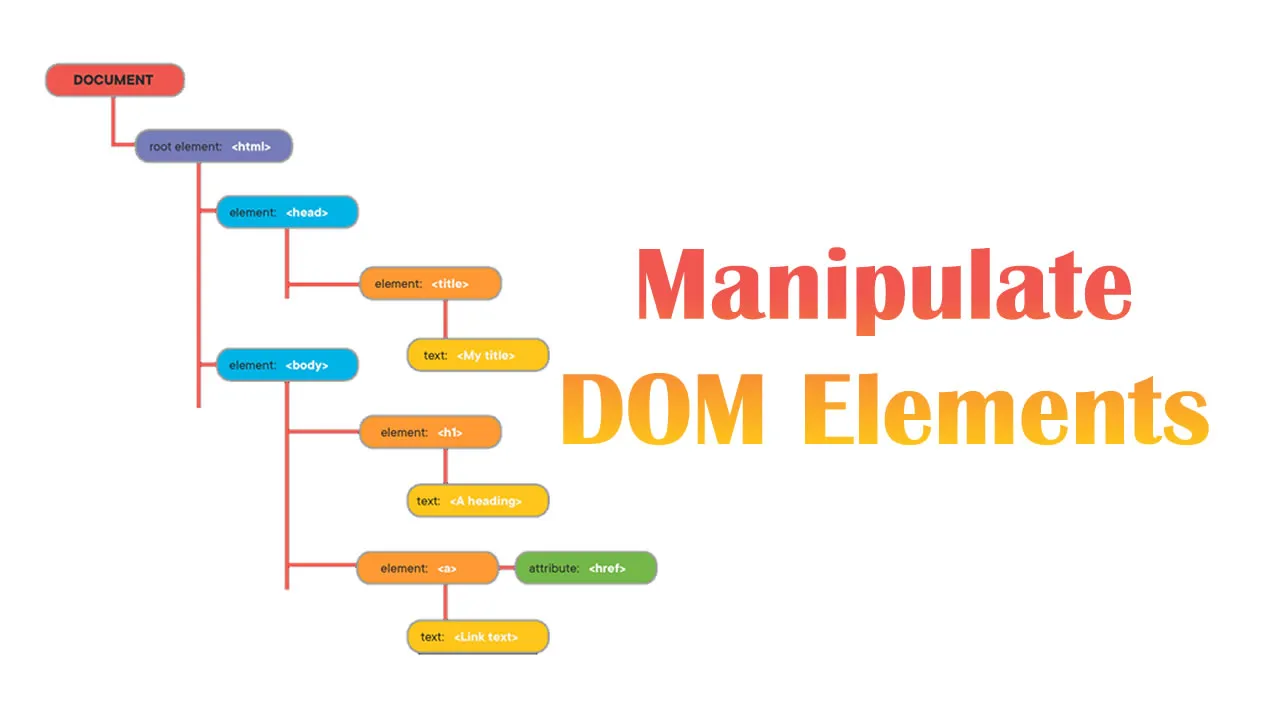
7. DOM Manipulation

DOM stands for Document Object Model and is a hierarchical tree-based model that represents the structure of a document. It is the standard way to access and modify the content, structure and style of a document.
The DOM can be used in JavaScript to manipulate HTML elements by changing properties such as color, size or position on screen.
8. Unit Testing

Unit testing is a method of testing that is used to verify that individual units of source code are working properly. It is performed by the programmer or by a specialized tool, and it may result in compiler errors (when the test fails) or in test success with no compiler errors. While unit tests are often written by programmers as part of the development process, they can also be created independently and run through an automated system.
Tests can be either “positive” (they confirm that something works) or “negative” (they check to make sure something doesn’t work). Positive tests are usually written first; once these pass, negative tests are added to ensure nothing has been broken by subsequent changes or fixes. Unit testing ensures that each component functions as expected before being integrated into larger applications and systems.
9. Package Management (npm, yarn, bower)

Package management is a must for front end development. Node Package Manager (npm) is the most used package manager among web developers and is installed with Node.js. Yarn has become quite popular recently because it’s faster than npm and offers better security. Bower is an old package manager that has been replaced by npm, so you can safely ignore it if you’re not using any bower packages or legacy projects that need bower to work correctly (i.e., Angular 1).
10. Tooling (Webpack, Babel etc.)

Tooling can be a really broad term. It can mean the collection of tools you use to build your project, or it could mean specific tools that make up that collection. For example, Webpack and Babel are both included in more than one category here because they’re used for different purposes depending on when they’re used (front-end vs back-end).
11. Version Control

Version control is a way of managing changes to files over time. Many people use it to track changes in code, but it can also be used for other types of files. Version control systems allow you to revert back to previous versions of your code, and also allow multiple people working on the same project at the same time. This makes version control an excellent collaboration tool!
12. Debugging

Debugging is the process of finding and removing bugs from a computer program. Debugging can be performed by software developers during the development phase of their projects, as well as by computer programmers in quality assurance or technical support departments, who act on reports of problems received from users.
The debugging process usually involves three phases:
- Identifying the problem
- Analyzing the problem
- Solving the problem
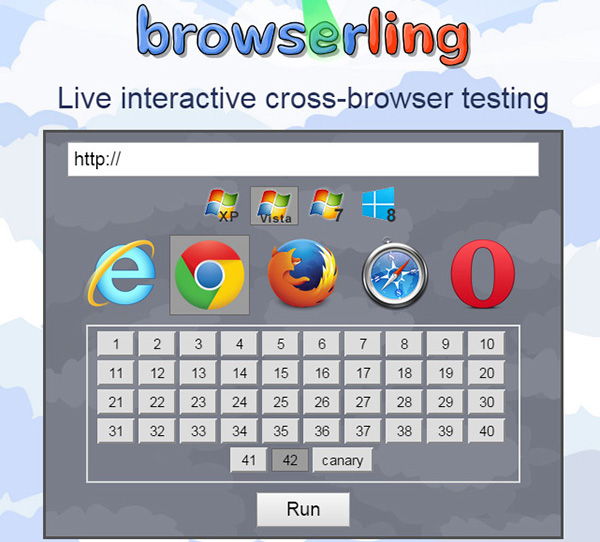
13. Cross Browser Testing / Browserling

In addition to all of the aforementioned skills, any developer should also be adept at cross-browser testing. This is especially important if you are working with a team that has different members who use different browsers.
There are many tools available to help you test your website on multiple browsers, including:
- Browserling – Browserling allows users to test their websites in various browsers and operating systems. It also provides details about how each browser handles the site, including screenshots of how it looks and reports back on any errors or bugs.
- CrossBrowserTesting – CrossBrowserTesting is an online service that allows developers to test their websites across multiple browsers without having access to these devices themselves; this service can save time when debugging issues with cross-browser compatibility by helping you figure out what’s happening before having to test on every device yourself!
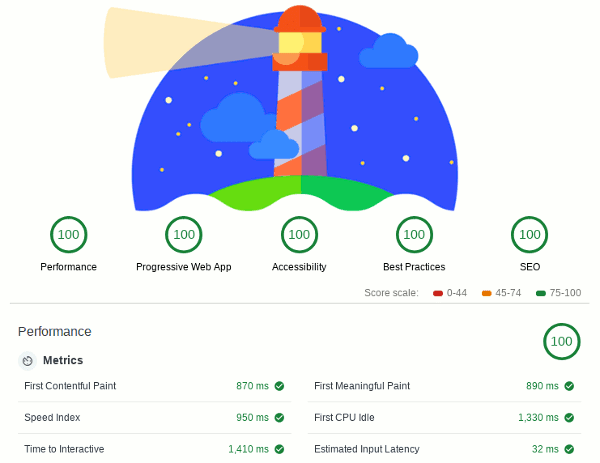
14. Web Performance

Web performance is the speed at which a website or web application loads in a browser. The speed at which a website loads dictates how quickly users can get to what they want to do, so it’s important that web performance issues are resolved as soon as possible. How fast your website loads depends on multiple factors:
- The network (its speed and latency)
- The server (number of requests per second that it can handle)
- The browser/device (which has many specifications for how it handles HTTP requests)
Web performance is measured in milliseconds (ms). A low number indicates better performance. If you have any kind of e-commerce business, then you know exactly how vital this metric is! Web performance also plays an important role in SEO because Google looks at page load times when ranking search results.
15. Assets Management

Assets management is the process of organizing and managing your app’s resources. It’s a crucial part of front-end development because it helps you work faster, improves your workflow and reduces errors.
The benefits of assets management are clear:
- It makes it easier for you to find the right resources for any project you’re working on.
- You’ll know when those resources were last updated, what changes were made and by whom.
- Your CSS will be more consistent due to better organization, which in turn leads to higher performance (and therefore better user experience).
16. Creativity
Creativity is one of the most important skills a web developer can have. It’s also one of those things that sounds so obvious and unimportant when you think about it, but if you’re going to be a successful developer (or any kind of professional), creativity needs to be part of your toolbox. Creativity is crucial for any profession because without creativity, no new ideas would come into existence. If there were no creative people in this world, we would still be living in caves and eating bugs for dinner every night!
The truth is that life itself requires us to be creative—and not just as web developers or artists or chefs or whatever else; we must all learn how to think creatively if we want our lives to flourish.”
17. Teamwork
Teamwork is an important skill for any job, but it’s even more vital for front-end developers. In order to create great user interfaces, you have to be able to work with other people and their ideas. You should be able to listen and communicate effectively in order to get the job done well.
- Communication: As a front-end developer, you’ll need excellent communication skills so that your team knows what they’re working on, can ask questions if they’re confused or lost, or know when they’ve hit a roadblock that requires input from others on the team.
- Empathy: Being able to see things from another person’s point of view is essential when working in teams because this helps us understand where they’re coming from and what their concerns may be (even if those concerns are different than ours). It also makes it easier for us to support our teammates when needed because we know what their needs are!
- Collaboration: Teamwork isn’t just working together on projects; it’s also about finding solutions together as well! Collaboration allows everyone involved in a project has space in which they feel valued enough by others so that everyone feels comfortable offering up suggestions/ideas about how something could go better next time around.”
18. Problem Solving

A developer’s problem-solving skills are one of the most vital skills you can have as a developer.
Problem-solving is not just about solving problems but also about understanding the problem. It’s not just a matter of finding the solution, but also understanding why there is a problem in the first place. A good developer should be able to ask certain questions that help them understand the root cause of any issue or bug they encounter.
Once you’ve found out where the issue lies and what caused it, then you’ll need to find a way around it so that your application can function properly again. In some cases, this might mean writing new code or changing existing code, but sometimes all that’s needed is changing how an application works so that it doesn’t run into these issues again (e.g., using an API instead of making its own database).
Front-End vs. Back-End vs. Full Stack Development
Conclusion
When you’re looking for a job as a front end developer, it can be easy to get overwhelmed by all the different skills you need. You might think that only full-time developers should have these skills or that you need a degree in order to work as one. Luckily, neither of those things are true!
In fact, there are tons of free resources and courses available online if you want them. The following list includes every front end developer skills needs—no matter what their experience level may be (or whether they even have any formal training).
Don’t forget: when applying for jobs as a front end developer make sure your resume is up-to-date and professional looking!







