In the dynamic realm of web development, the symbiotic relationship between backend and frontend frameworks significantly influences the creation of modern web applications. Feathers.js, a lightweight and adaptable framework designed for real-time applications, seamlessly integrates with popular frontend frameworks such as React, Angular, and Vue.
This alliance empowers developers to construct responsive and feature-rich web applications. Experienced part time software developer skilled in diverse programming languages and technologies. This article explores the harmonious collaboration between Feathers.js and frontend frameworks, shedding light on their role in shaping the landscape of modern web development.
What is Feathers.js?
Feathers.js, built on Express.js, prioritizes simplicity and flexibility. Embracing a microservices architecture, it serves as an excellent choice for scalable and maintainable applications. A distinctive feature is its support for both REST and WebSocket protocols, facilitating real-time communication.
So, considering the robust capabilities of Feathers.js, powered by its simplicity, flexibility, and support for both REST and WebSocket protocols, hiring a skilled Feathers.js developer can be a strategic move to ensure the development of scalable and maintainable applications.
Fusion with Frontend Frameworks
Reacting in Real-Time: Feathers.js and React
React, a frontend library from Facebook, is a popular choice for building user interfaces. The integration of Feathers.js with React is a powerful combination for crafting interactive applications. The Feathers.js client library facilitates seamless communication, enabling developers to manage real-time data updates effortlessly.

Angular Harmony: Feathers.js and Angular
Angular, a robust framework developed by Google, pairs seamlessly with Feathers.js for building scalable applications. The Feathers.js Angular service provider simplifies communication with backend services, facilitating clean and organized code.

Vue-ing the Future: Feathers.js and Vue.js
Vue.js, known for its simplicity, integrates seamlessly with Feathers.js to create reactive web applications. The Feathers.js Vue.js client facilitates straightforward integration, offering an enjoyable development experience.

Crafting a Modern Web Application
Let’s explore a practical example: a real-time chat application using React. The backend setup involves creating a Feathers.js application with a message service and configuring real-time functionality.

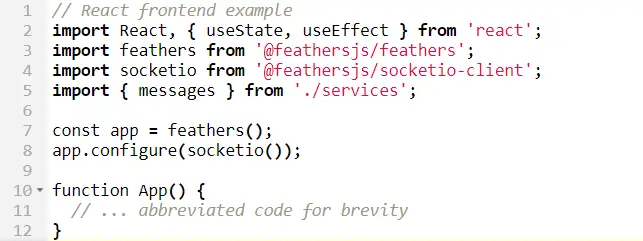
The React frontend utilizes the Feathers.js client library to connect to the backend, demonstrating how the combination provides a straightforward mechanism for handling real-time updates.

Benefits of Integration
The integration of Feathers.js with frontend frameworks offers numerous benefits:
1. Real-Time Capabilities: The collaboration enables the effortless implementation of real-time features, providing users with a dynamic and interactive experience.
2. Simplified API Communication: Feathers.js abstracts backend communication complexity, offering a clean and consistent API for frontend developers to focus on building user interfaces.
3. Scalability: The microservices architecture of Feathers.js and the modular structure of frontend frameworks contribute to scalable applications, allowing for independent scaling of different components.
4. Consistent Development Experience: Whether using React, Angular, or Vue.js, developers can enjoy a consistent development experience, simplifying the learning curve.
Challenges and Considerations
While this integration offers numerous advantages, developers should be aware of certain challenges and considerations:
1. Learning Curve: While Feathers.js aims for simplicity, there may still be a learning curve, particularly for those new to the framework. Thorough documentation and tutorials can ease this transition.
2. Compatibility: Regularly updating dependencies and staying informed about compatibility issues is crucial as technologies evolve.
3. Performance Optimization: Real-time applications require careful performance optimization, including efficient data fetching, server-side rendering, and WebSocket connection management.
In Conclusion
The collaboration between Feathers.js and frontend frameworks empowers developers to create highly responsive, real-time applications. The example of a real-time chat application illustrates the seamless communication between the backend and frontend, showcasing the simplicity and power of this integration.
As web development continues to evolve, Feathers.js and frontend frameworks stand as a testament to the importance of cohesive collaboration in shaping the future of web applications.







